
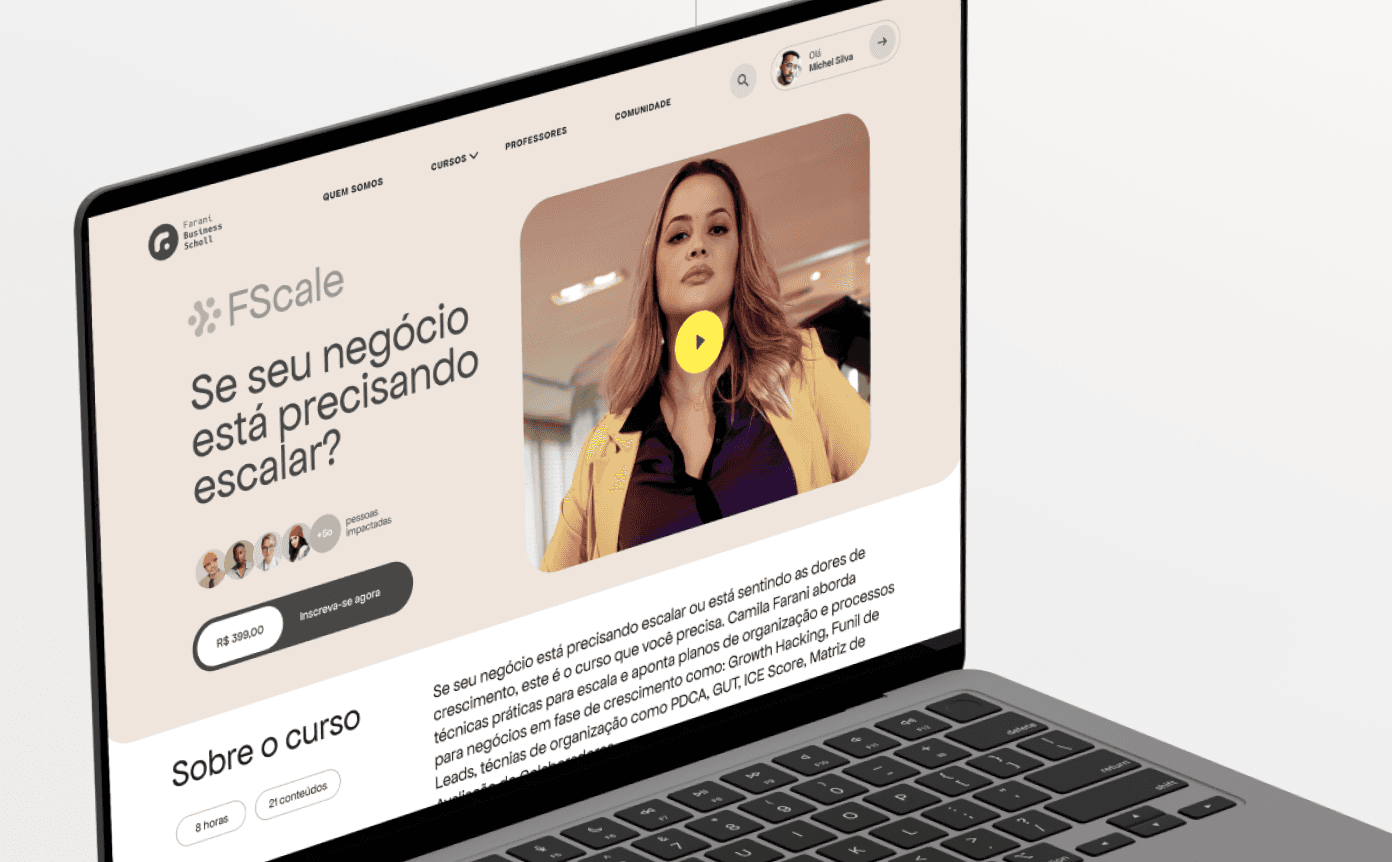
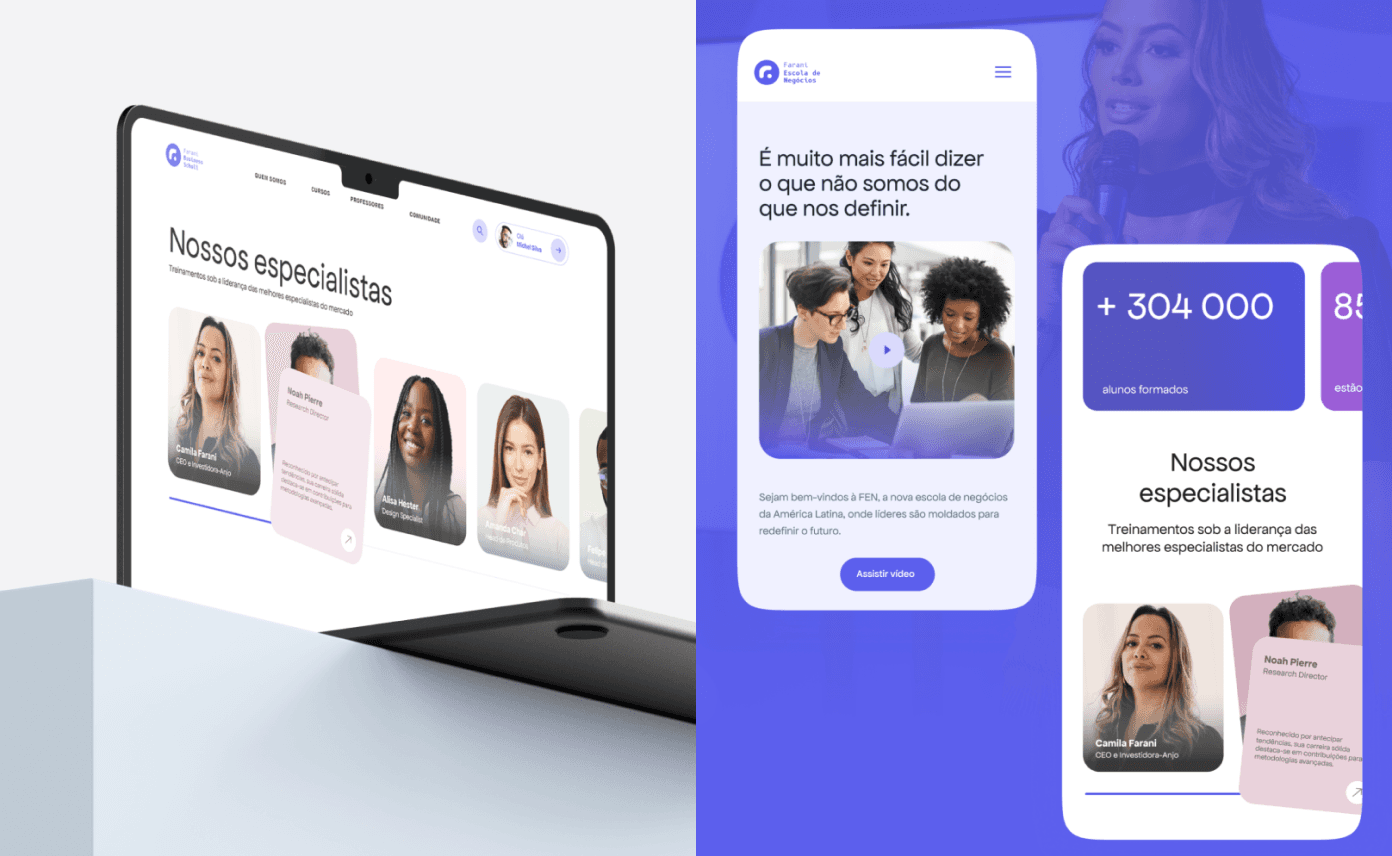
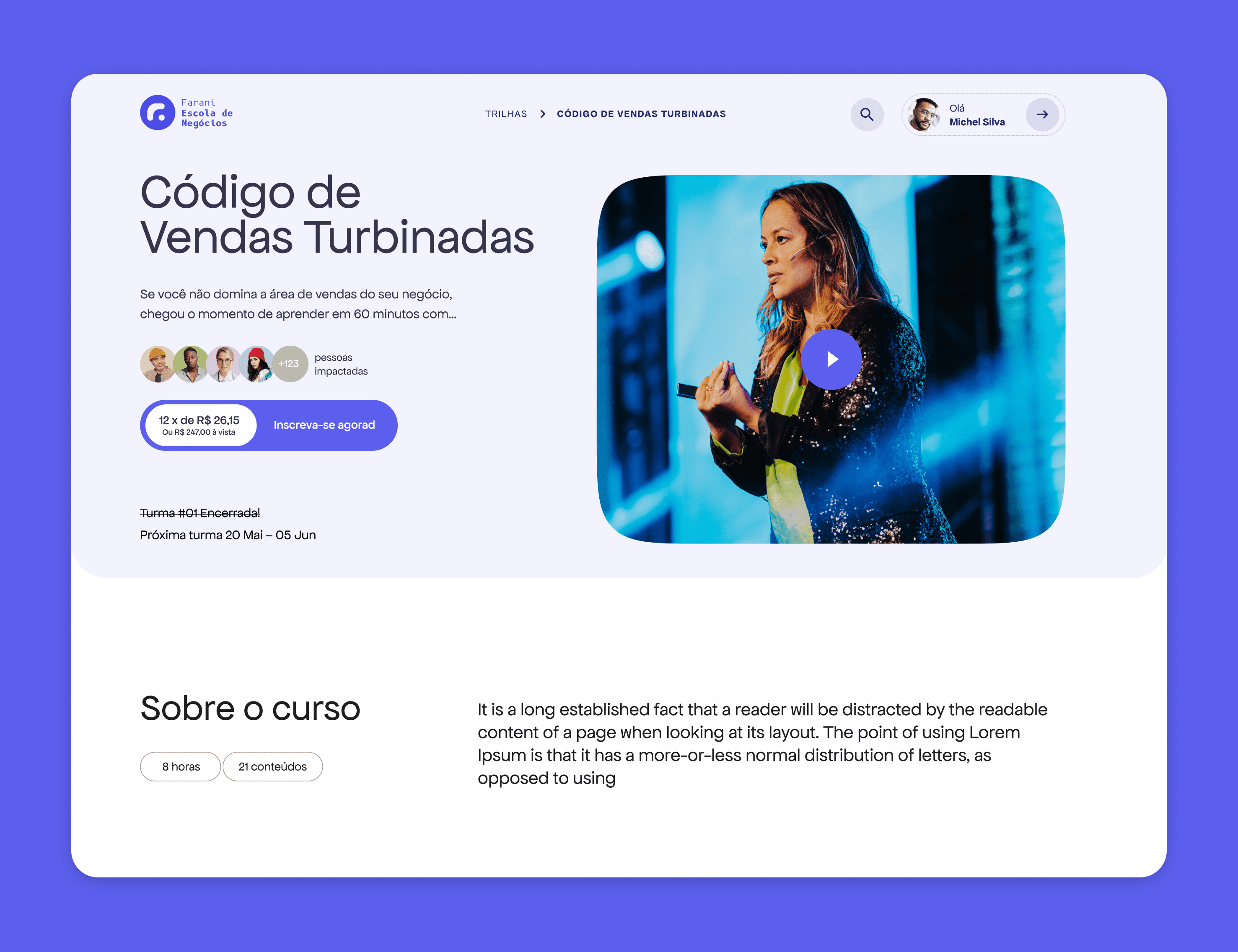
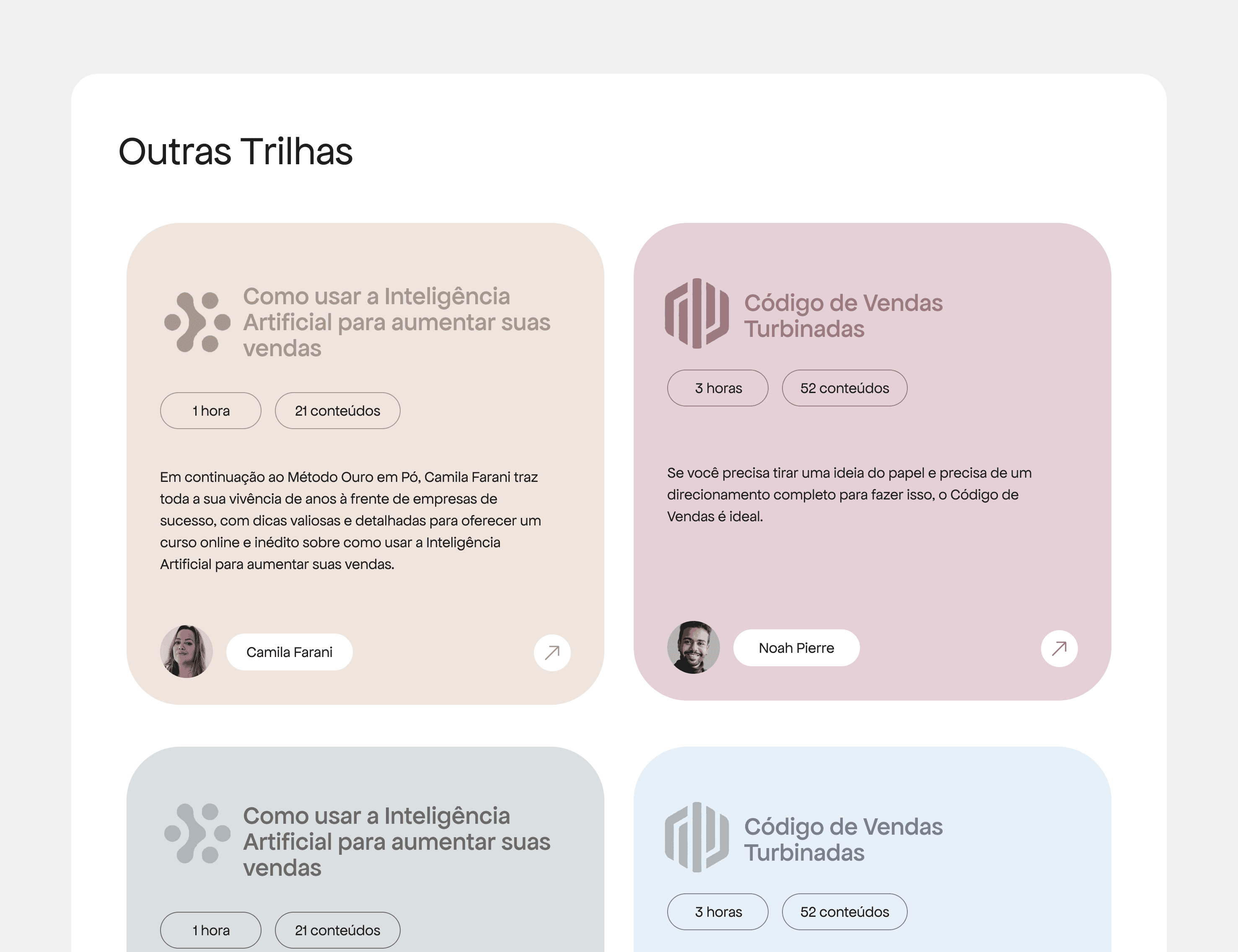
The Farani School website was designed to reflect the authority of Camila Farani, with a color palette in shades of blue and gray, conveying trust and professionalism. The minimalist layout and modern typography ensure smooth navigation and content-centered browsing.

Developed in Framer, the site integrates a CMS that facilitates content updates by Camila Farani's team. This flexibility allows for the addition of new courses and events, keeping the site always relevant and aligned with the brand's growth vision.

The user experience was designed to convert visitors into students, with a design that intuitively guides towards actions like course registrations. The result is a visually striking and technically efficient website, optimizing engagement and conversion.

Smooth animations and dynamic transitions have been implemented to keep the user engaged while the content is presented clearly and attractively. These interactions not only capture attention but also reinforce the modernity and innovation of the brand.